目录
实例代码
html<iframe src="//player.bilibili.com/player.html?aid=904454292&bvid=BV1jP4y1v7rL&cid=943848992&p=1&autoplay=0&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;aspect-ratio:16/10;"> </iframe>
- 将
aid=904454292&bvid=BV1jP4y1v7rL&cid=943848992&p=1替换为自己需要分享的视频id
前言
写技术博客需要经常参考B站视频, 为了更加方便的分享B站视频链接, 可以在博客文章的Markdown格式中添加B站的嵌入代码; 但默认的B站嵌入式代码有自动播放和默认的显示屏幕大小过小, 需要自己调整。
嵌入式代码操作
-
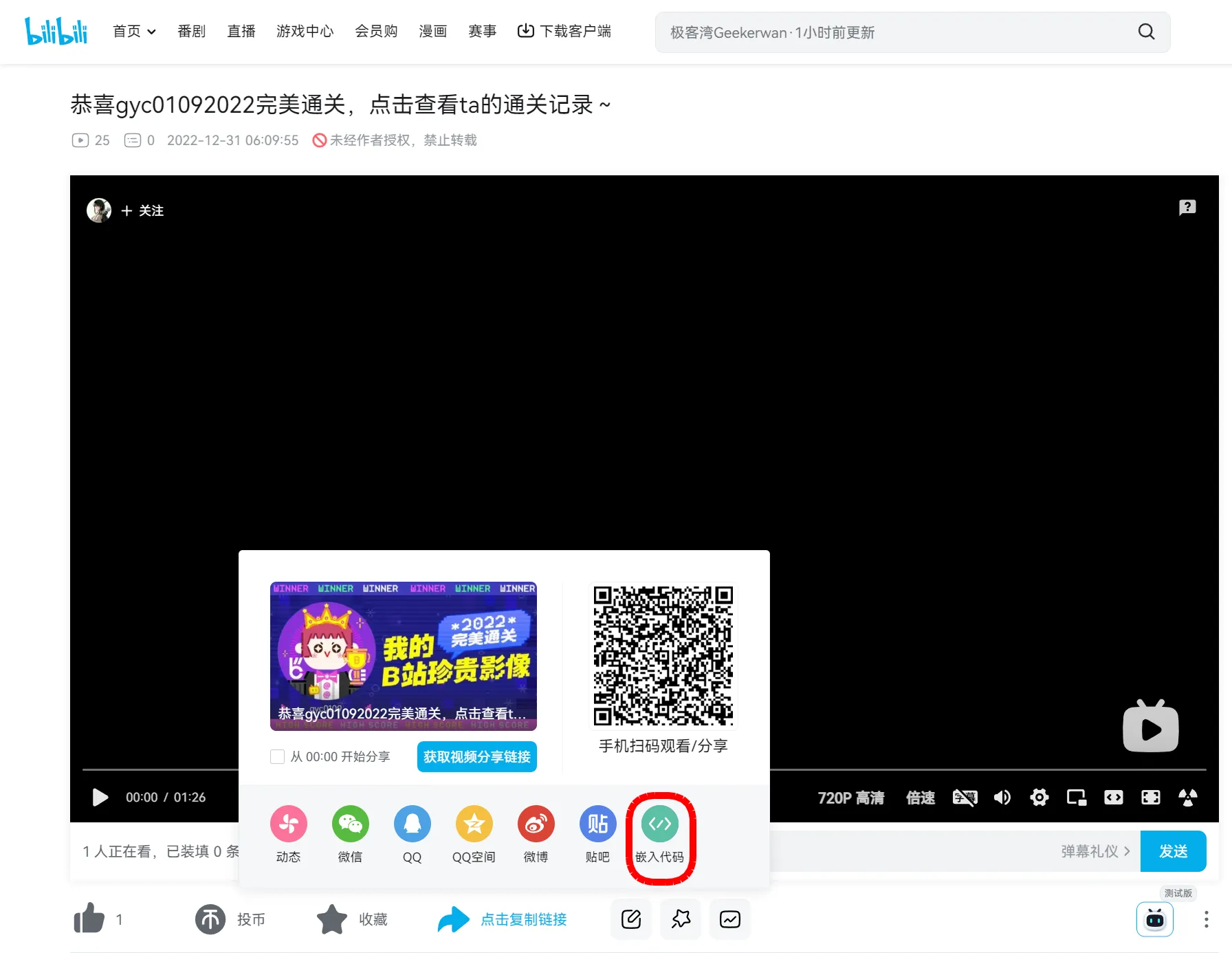
首先, 选择自己想要分享的视频, 点击分享, 选择嵌入式代码, 点击即可复制

-
将自己的嵌入式链接直接粘贴到博客Markdown格式文章中。(默认自动播放, 这里我将自动播放关闭)
改进自己的嵌入式代码, 以适应文章显示
- 最终效果:
- 默认嵌入式代码:
html<iframe src="//player.bilibili.com/player.html?aid=904454292&bvid=BV1jP4y1v7rL&cid=943848992&p=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
- 改进后嵌入式代码:
html<iframe src="//player.bilibili.com/player.html?aid=904454292&bvid=BV1jP4y1v7rL&cid=943848992&p=1&autoplay=0&high_quality=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true" style="width:100%;aspect-ratio:16/10;"> </iframe>
- 添加属性说明
- autoplay=0 关闭自动播放
- high_quality=1 打开最高画质(未验证)
- style="width:100%;aspect-ratio:16/10;" 样式设置:width:100%可以实现宽度尺寸自适应屏幕尺寸,aspect-ratio:16/10视频显示尺寸比例为16:10
B站嵌入式代码属性说明
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right top middle bottom | 不赞成使用。请使用样式代替。规定如何根据周围的元素来对齐此框架。 |
| frameborder | 10 | 规定是否显示框架周围的边框。 |
| height | pixels% | 规定 iframe 的高度。 |
| longdesc | URL | 规定一个页面,该页面包含了有关iframe 的较长描述。 |
| marginheight | pixels | 定义 iframe的顶部和底部的边距。 |
| marginwidth | pixels | 定义 iframe的左侧和右侧的边距。 |
| name | frame_name | 规定 iframe 的名称。 |
| sandbox | “”allow-formsallow-same-originallow-scriptsallow-top-navigation | 启用一系列对 <_iframe> 中内容的额外限制。 |
| scrolling | yesnoauto | 规定是否在 iframe中显示滚动条。 |
| seamless | seamless | 规定 <_iframe> 看上去像是包含文档的一部分。 |
| src | URL | 规定在 iframe中显示的文档的 URL。 |
| srcdoc | HTML_code | 规定在 <_iframe> 中显示的页面的 HTML 内容。 |
| width | pixels% | 定义 iframe 的宽度。 |
| 参数名 | 参数用途 | 默认值 | 使用方法 |
|---|---|---|---|
| autoplay | 是否自动播放 | 否 | 1: 开启, 0: 关闭 |
| danmaku | 默认弹幕开关 | 开启 | 1: 开启, 0: 关闭 |
| muted | 是否默认静音 | 否 | 1: 开启, 0: 关闭 |
| hasMuteButton | 一键静音按钮是否显示 | 不显示 | 1: 开启, 0: 关闭 |
| hideCoverInfo | 视频封面下方是否显示播放量弹幕量等信息 | 显示 | 1: 开启, 0: 关闭 |
| hideDanmakuButton | 是否隐藏弹幕按钮 | 不隐藏 | 1: 开启, 0: 关闭 |
| noFullScreenButton | 是否隐藏全屏按钮 | 显示 | 1: 开启, 0: 关闭 |
| fjw | 是否开始记忆播放 | 开启 | 1: 开启, 0: 关闭 |
| t | 默认开始时间 | 0 (单位秒) | 直接填写数值 |
如果对你有用的话,可以打赏哦
打赏


本文作者:GYC
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录